

A logistics application that enable users move across cities and also allows them send parcels to their loved ones easily. The app also allow drivers to come on board and make sales. This also targets delivery agents, providing a market for them to earn.

The scope of the project is to create a seamless process where users can easily hail a ride and can also send parcels or gift items to their loved ones all in one mobile app.
The goal was to come up with a working solution using the design thinking process. This would be represented in user-centeric interfaces and prototype which would be developed.
Over the years, there are few or no app services that allows user to hail a ride from point A to point B with the ability to also send gifts/parcels to loved ones alongside. What we’ve seen is either a standalone ride hailing app (car or bike) or a full fledge logistics delivery service application.
While we’ve seen an astronomical increase in the number of ride hailing platforms, there are little or no unique selling point (USP) to these applications leaving the end user with no better alternatives. Users who also patronize the logistic service often lament infidelity with most driver due to the fact that the end users can’t track in real-time where their goods/parcels are.

My role on this project as the sole product designer was to do the UX Research, UX Design and the UI Design for the entire application. I employed the Design Thinking Framework throughout the entire design process. I conducted a market and user research on the entire field, lead the UX design process (Sketches, Wireframes, Userflows and all) and also translated the results of my process into user friendly visual interface designs. I also created a prototype for the application to see that everything works fine and sent a copy to the client for their consumption.
Pen and Paper
Figma
Google Workspace

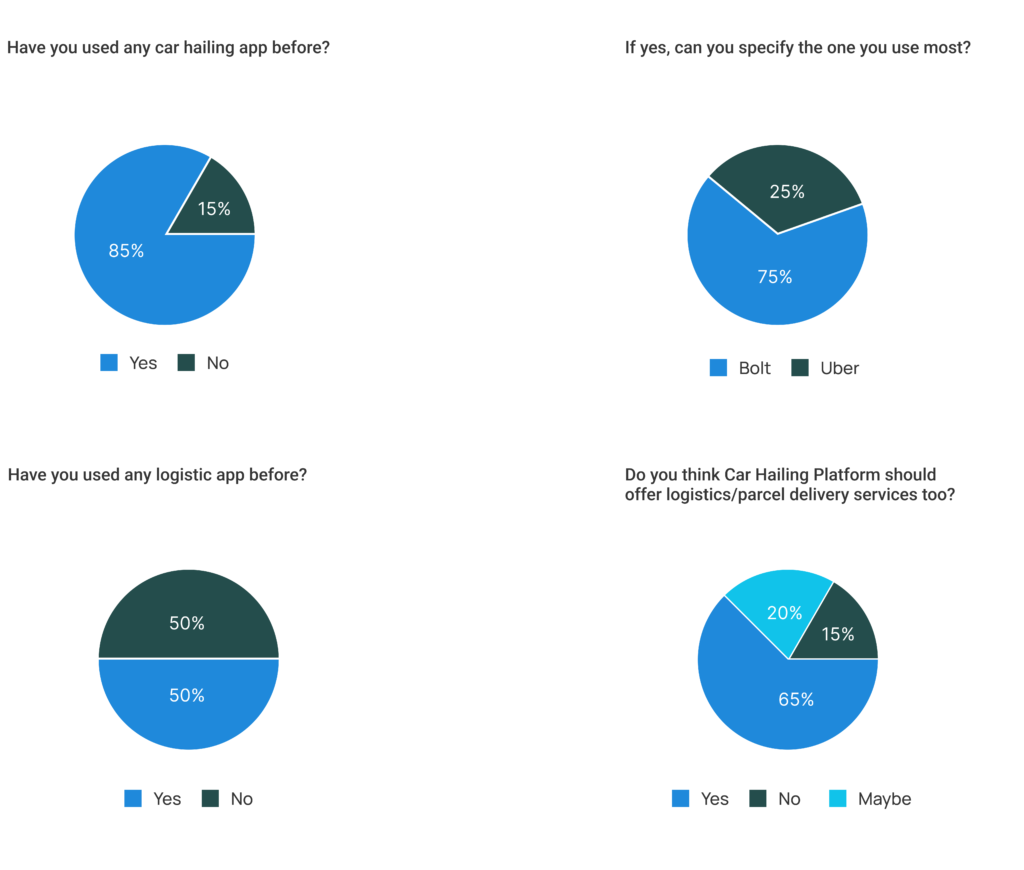
I employed quantitative research methods to gather valuable insights on the project. During the research, I conducted interviews and surveys to explore participants’ experiences and opinions relating to car hailing and logistics apps. The study revolved around four key questions. Firstly, participants were asked if they had previously used any car hailing app. Secondly, if they responded affirmatively, they were further prompted to specify the app they used most frequently. Thirdly, participants were questioned about their familiarity with any logistic app usage. Lastly, their perspective on whether car hailing platforms should expand their services to include logistics and parcel delivery was sought.

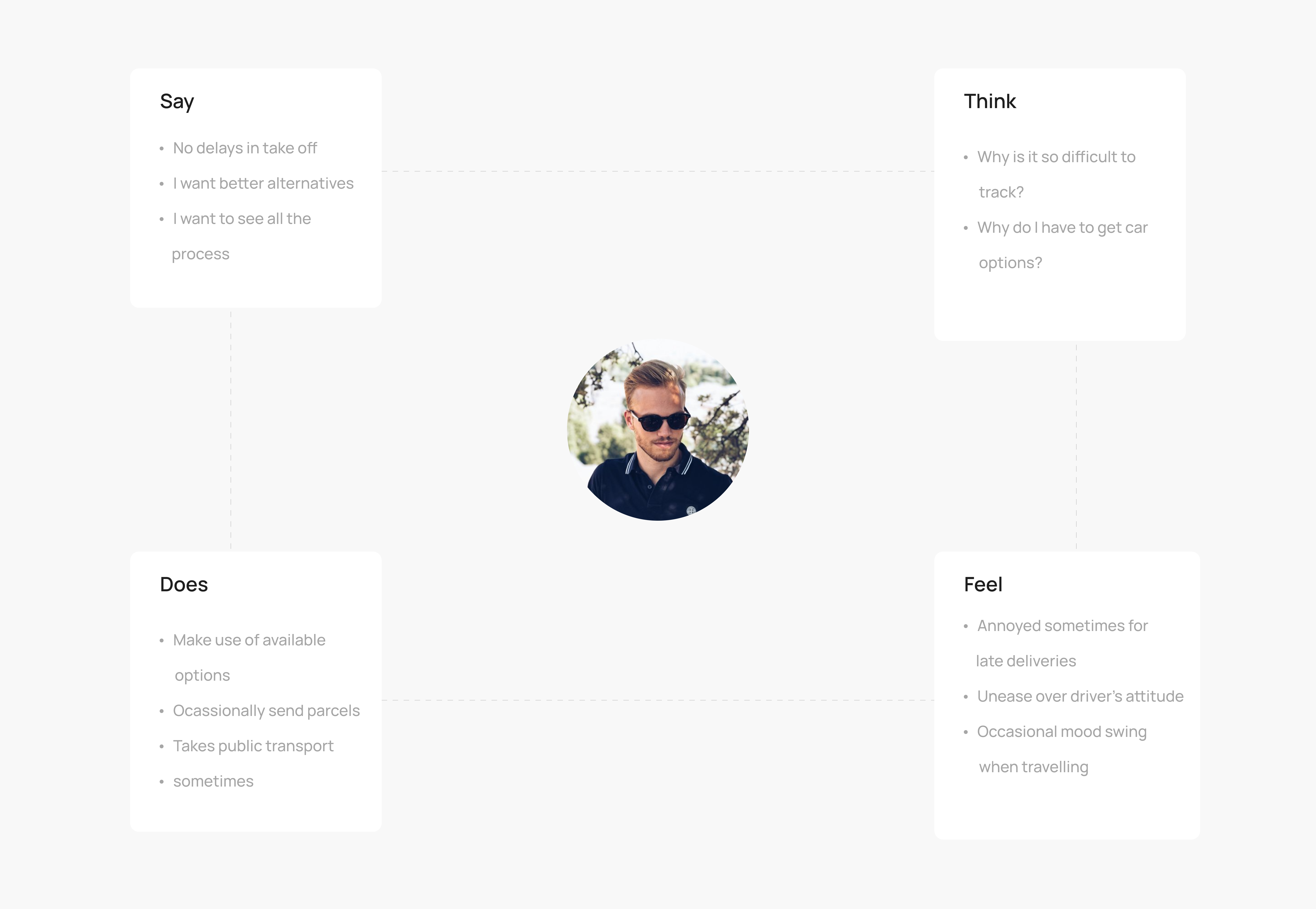
During my research for the ride hailing and parcel delivery project, I employed the effective methodology of an empathy map to gain a deeper understanding of the ideal user’s perspective. By conducting this exercise, I delved into the user’s experiences, behaviors, thoughts, and emotions in order to uncover valuable insights. The empathy map allowed me to visualize and analyze what the ideal user says, does, thinks, and feels, enabling me to develop user-centric solutions and improve the overall user experience for both ride hailing and parcel delivery services.

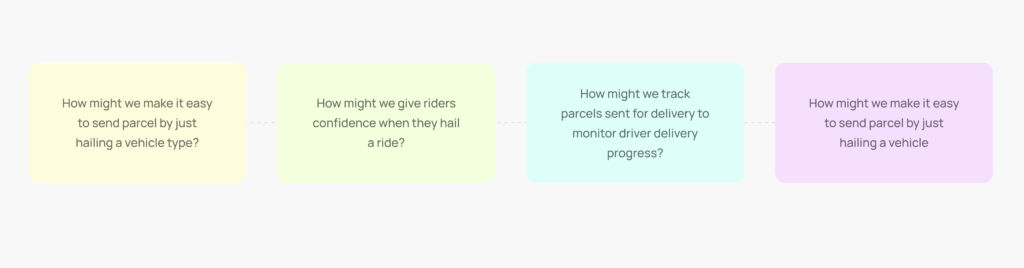
I employed the “How might we” framework to identify and address specific user problems. This framework allowed me to highlight the challenges faced by users and develop innovative solutions to tackle and address them effectively. By framing the problems in a “How might we” format, I was able to encourage creative thinking and generate actionable ideas to enhance the user experience in both ride hailing and parcel delivery services. The framework served as a valuable tool in guiding the research and generating user-centric solutions that could meet the needs and expectations of the target audience.

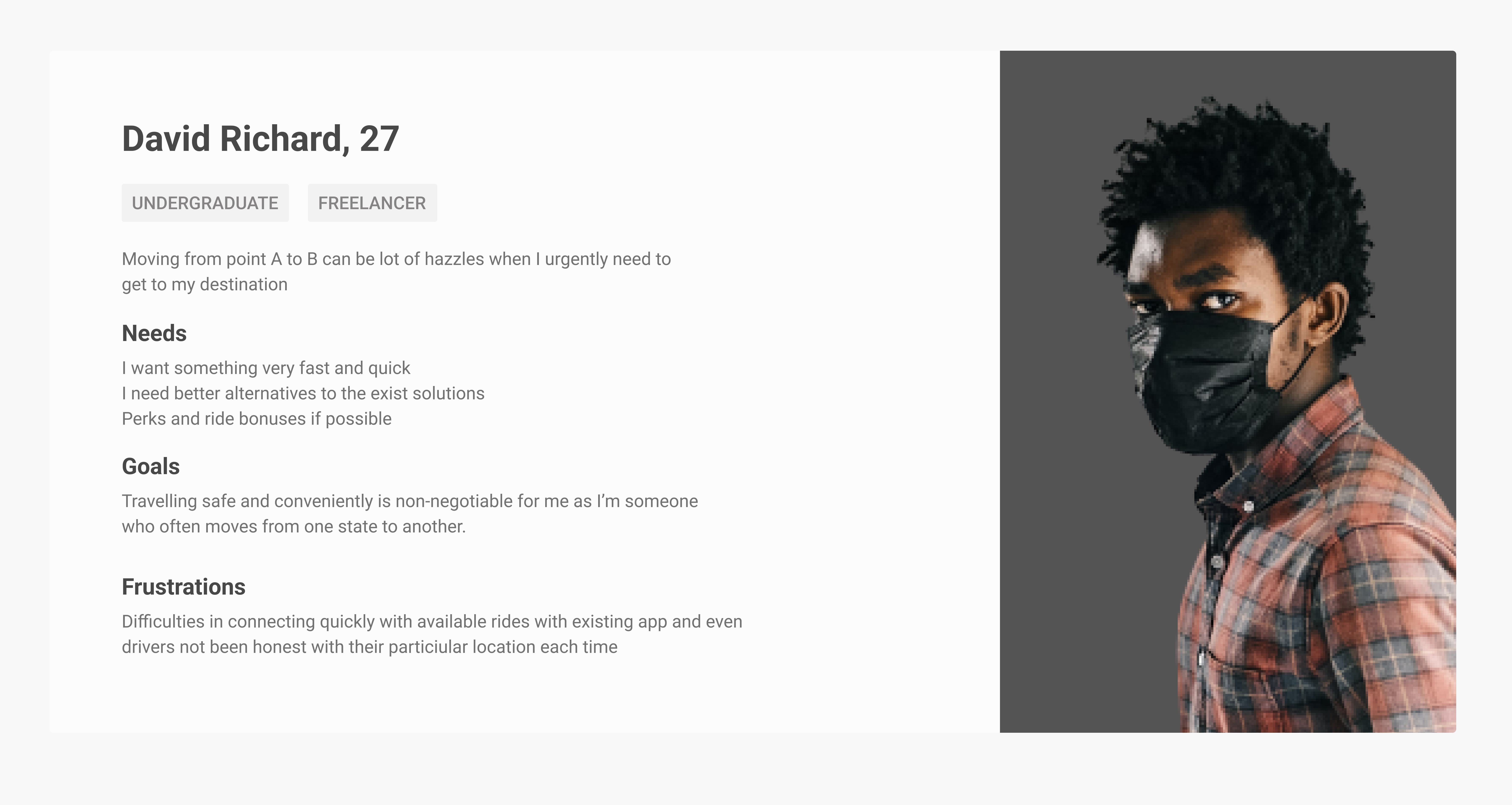
I leveraged user personas to gain a deeper understanding of specific user needs, goals, and frustrations. By creating detailed profiles that represented different segments of the target audience, I was able to empathize with their unique perspectives and challenges. The user personas served as a valuable tool in guiding the research process, allowing me to uncover valuable insights and identify opportunities to enhance the user experience


I used information architecture to demonstrate the interconnectedness of various parts of the app. By carefully organizing and structuring the information, I created a clear and intuitive navigation system that facilitated smooth user interactions. The information architecture provided a visual representation of how different features and functionalities were linked together, enabling users to easily understand and navigate through the app.

Manrope is a modern, versatile sans-serif font that is widely recognized for its clean and elegant design. It offers a balanced blend of geometric and humanist influences, resulting in a typeface that is both visually appealing and highly legible across various digital and print mediums
Light 0123456789
Regular @#$%^&*()_+!
Medium abcdefghijklmnopqrstuvwxyz
Semibold ABCDEFGHIJKLMNOPQRSTUVWXYZ
Bold AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz
The onboarding screen gives the users a brief of what to expect and see in the entire application. This is done to in a user friendly approach with illustrations to show each function and a little description to enlighten them.

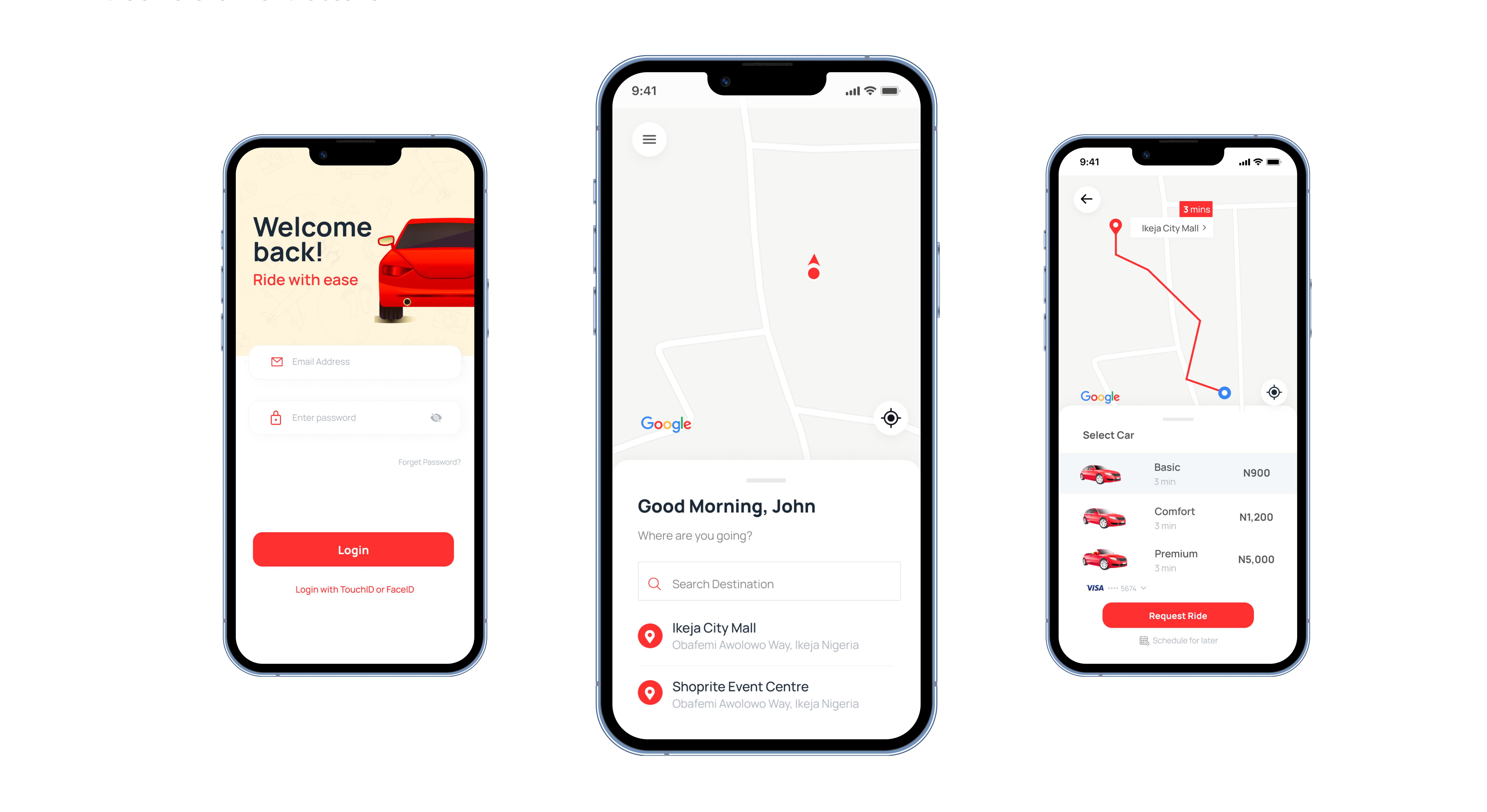
The users were provided with a smooth yet flexible way to sign up and get started with using the application. From the options to get in with their social media account, to setting up their touch ID with the faceID, too.


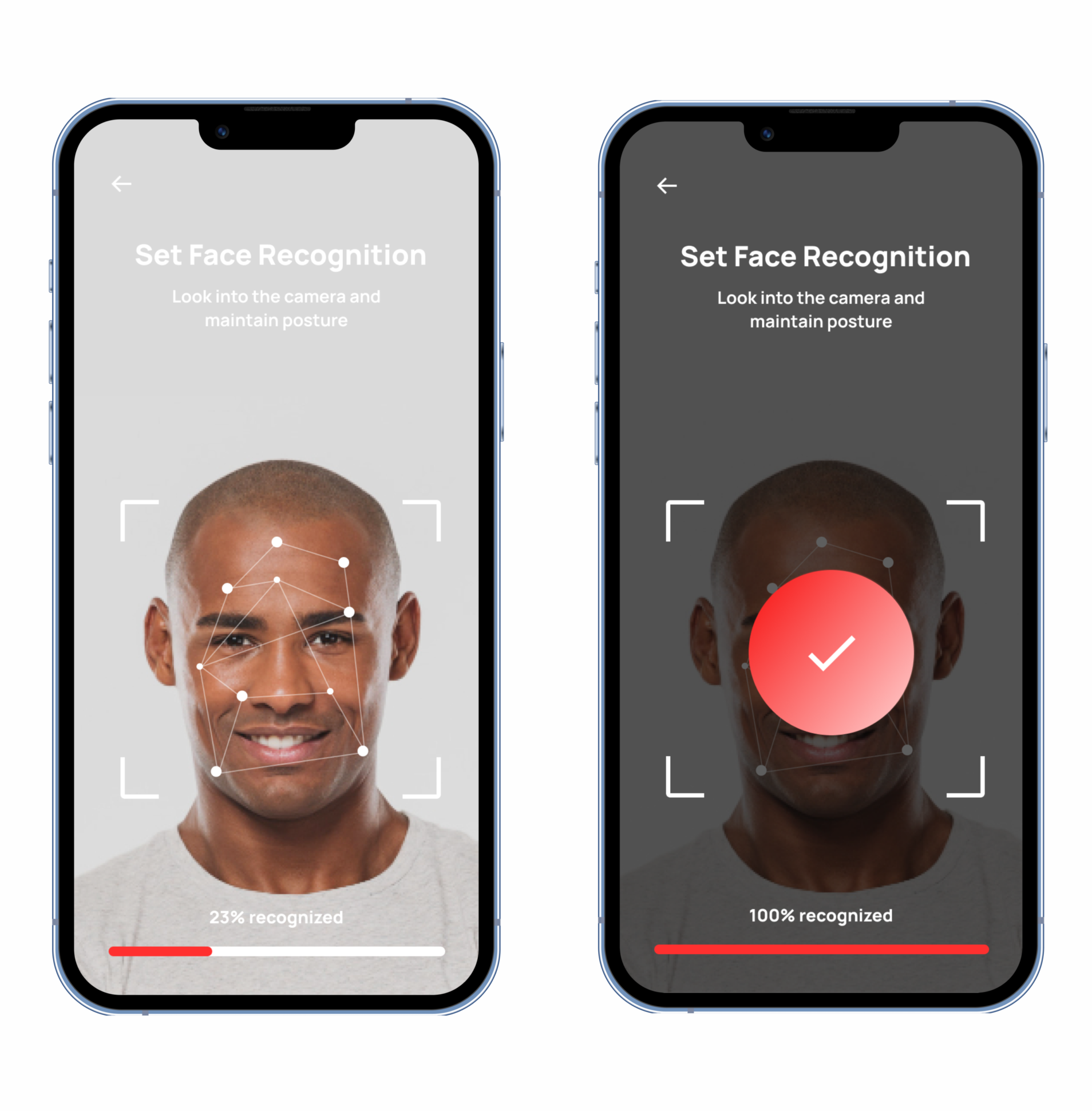
The faceID scans, captures and registers the face of the account users so as to ease login in subsequent time. This would help the users get in quickly into their account when they need to hail a ride or send parcel urgently.
Logging into the application takes the users right to the “take a ride section”. The process allows the user to enter their destination and select from a specific range of cars with their prices. The time each car will take to arrive is also seen directly on the screen base on the distance between the driver and where the user is.

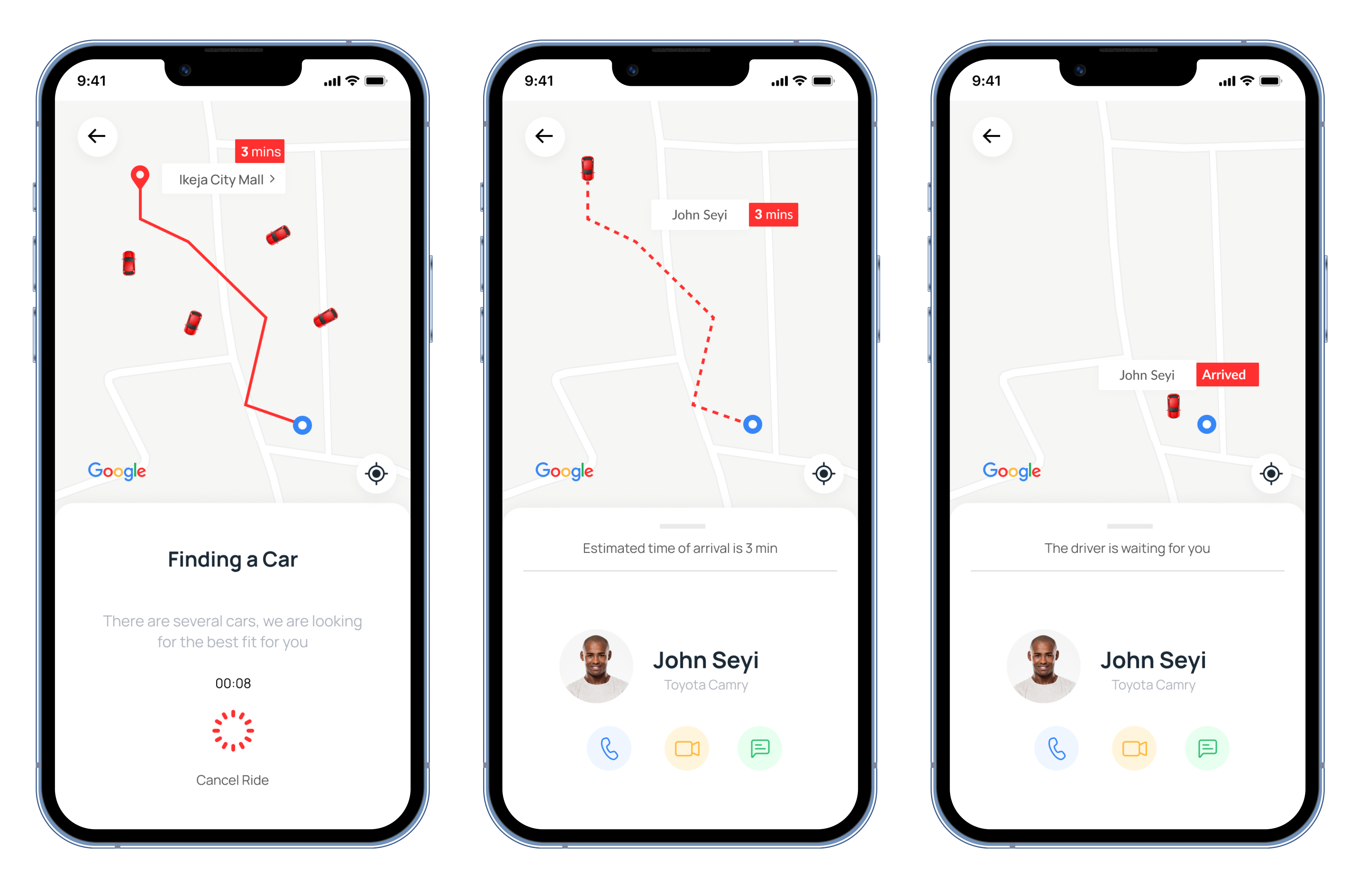
After the users enter their destination, the app will begin to look for the best and nearest driver with their present location. After a careful selection of the the driver, an estimated time of arrival is displayed for the users and users can make calls, video calls or even send a message to the driver anytime.


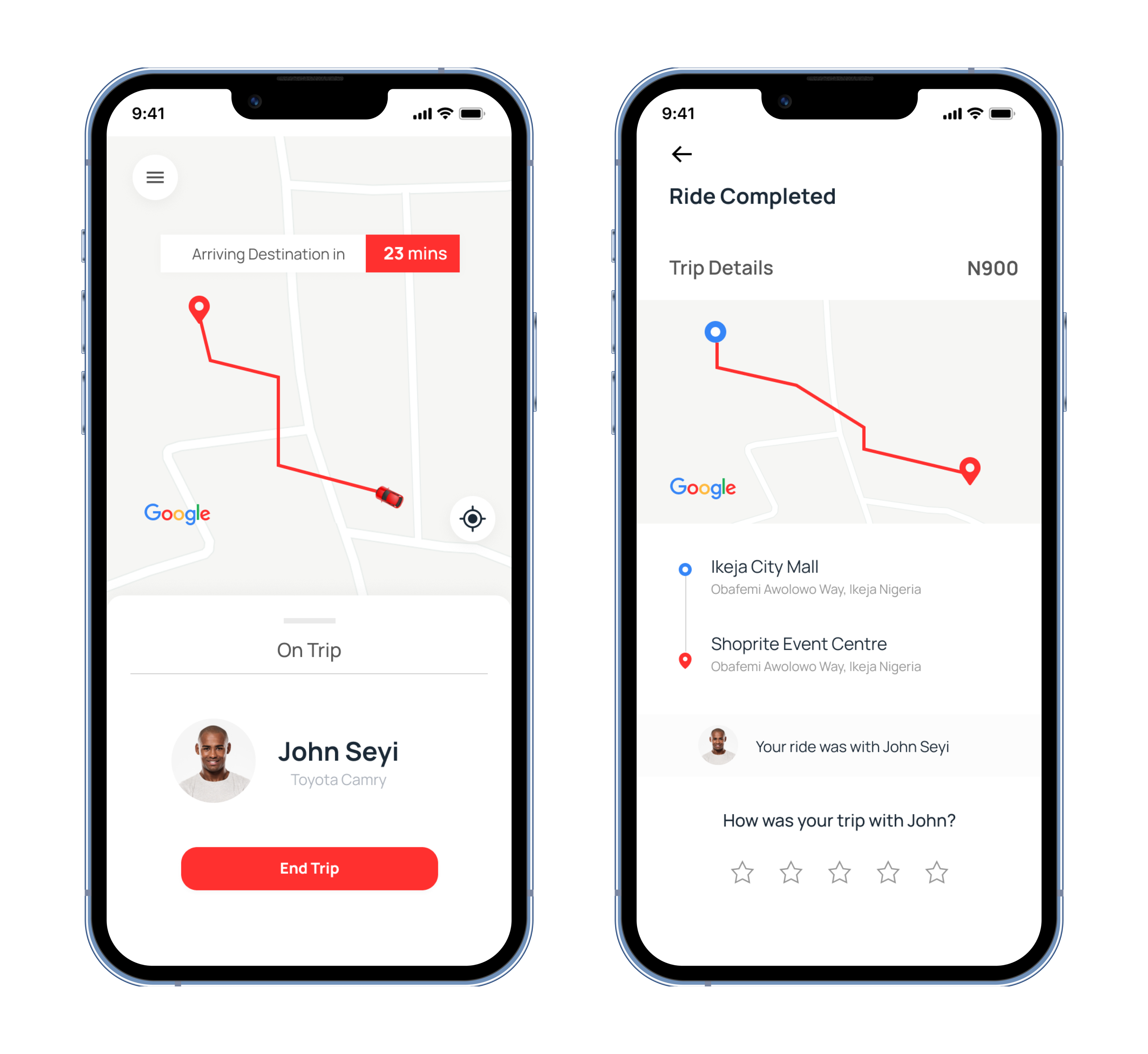
Once the trip begins, the time to arrive destination is displayed to the user to give a sense of how long it will take to complete the ride and get to the destination. A completed ride will show a summary of all the information that went into completing the ride and gives the option to rate driver, too.
The interactive prototype gives a wholesome view of how the application would work in real-time. This is a perfect way to bring the product to live and test how it is expected to work even before the actually go-live. The quick prototype here intends to show how users get to hail a ride and move from where they are to their destination. After the entire ride process, the users can rate the entire trips based on how much they enjoyed the ride.